Embedding Google maps on your website or web application, is really simple and a good visual way to display locations such as your company’s address, highlight a place you’ve been to, giving directions to from one location to an other, or just give a map of a general area.
For this blog post, I will give a simple step by step guide of how to embed a simple Google Map.
- Get an API key for embedding maps. This will allow your to use Google Maps and we will enter this value to our iframe in a later step. According to Google “All requests to the Embed API must include a free API key as the value of a
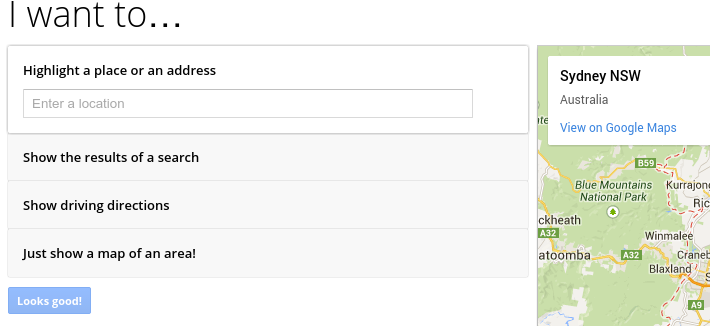
keyparameter. Your key enables you to monitor your application’s Maps API usage, and ensures that Google can contact you about your website/application if necessary.” - Go to Google Map Embed API Page. You have four map options to choose from:

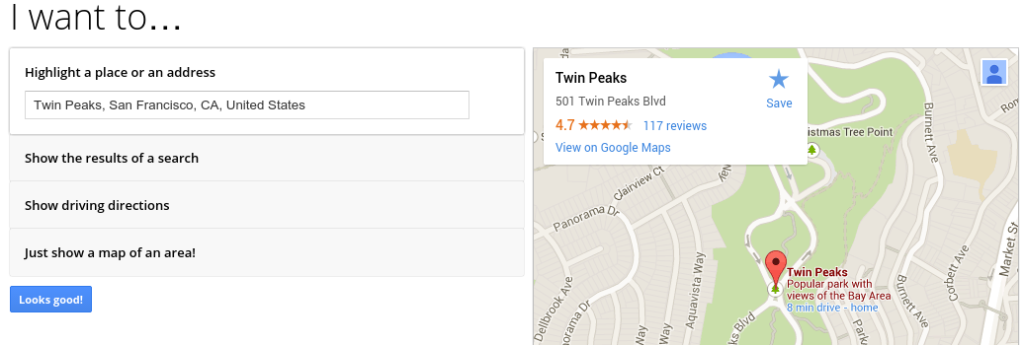
- Choose your map option 1. Highlight a place(ie. landmark, your house) or address (ie. a company, event venue), 2. Show the result of a search (ie. restaurants near twin peaks), 3. Show driving directions (input origin and destination), 4. Show a map of an area (ie. city, neighborhood, country). For my example I chose to highlight Twin Peaks in San Francisco:

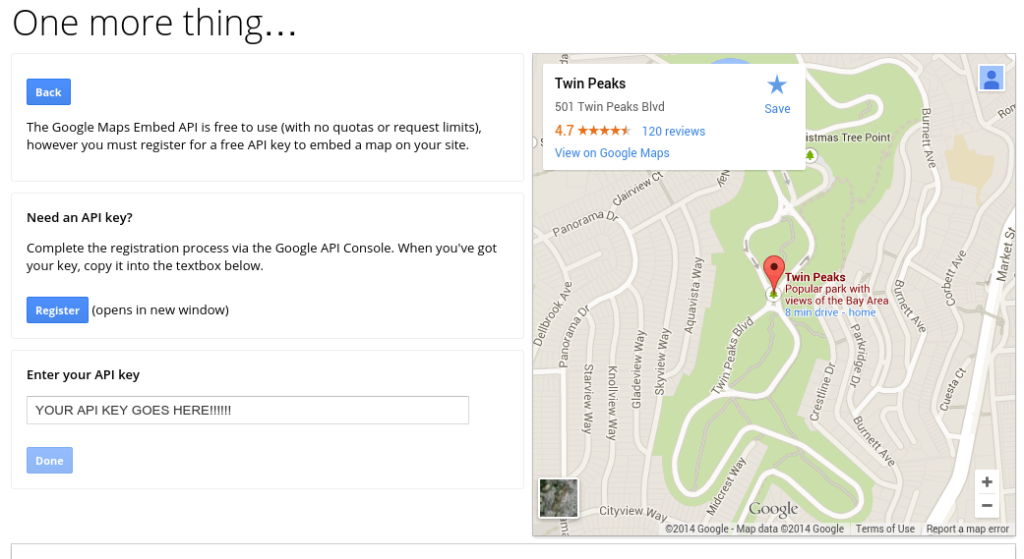
- Enter your API Key. Once you’ve inputted your desired results click on the “looks good” button and input your API Key.

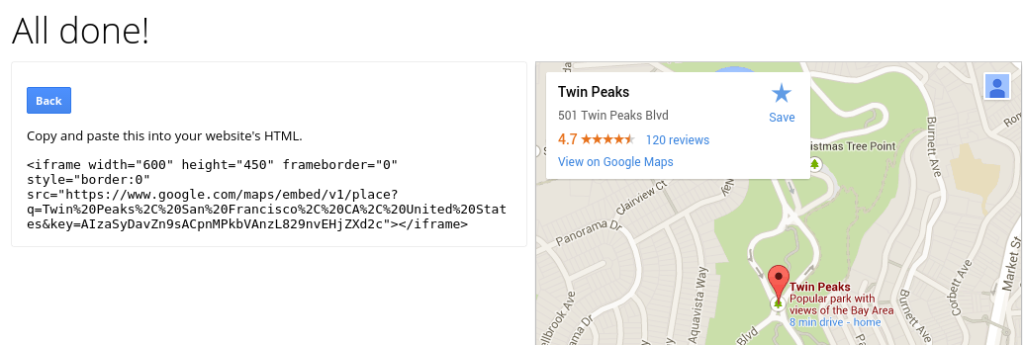
- Copy and paste the iframe. Once you’ve enter your API Key, copy generated code and paste it on to your website or web application. You can adjust the width and height on the iframe or give it CSS rules.

- See it in action! Here is the embedded map of Twin Peaks.
Be First to Comment